Das gleichzeitige Arbeiten mehrere Benutzer an einem Dokument ist von Google Documents und anderen Werkzeugen bekannt. Auch mit Meteor kann so etwas umgesetzt werden. In diesem englischsprachigen Artikel zeigen wir, wie es funktioniert.
Kategorie: Blog
Das VulcanJS Framework
Nach den Erfahrungen mit Pup habe ich mir ein weiteres Teil der Meteor-Welt angesehen. VulcanJS ist allerdings kein Boilerplate, sondern sieht sich als ganzes Framework.
Gestartet wird mit dem Klonen bzw. forken des vulcan-starter Repositories. Danach werden wie auch bei Pup die notwendigen npm Pakete installiert.
git clonce git@github.com:VulcanJS/Vulcan-Starter.git
meteor npm install

Die Standard Funktionsumfang von VulcanJS ist deutlich geringer als bei Pup – daher geht auch die Installation deutlich schneller. Bis das Vulcan-Tutorial das erste Mal lokal erreichbar ist, vergehen weniger als 4 Minuten – damit etwas mehr als die hälfte der Zeit die Pup benötigte.
Allerdings fällt sofort ein Problem bei der Installation auf: Das automatisch ausgeführte audit von npm meldet drei als „hoch“ eingestufte Schwachstellen in den eingesetzten Bibliotheken. In der Form sollte die App jedenfalls nicht produktiv verwendet werden. Das Problem wurde inzwischen jedoch erkannt und eine einfache Lösung bereitgestellt. In der aktuellen Version 1.12.13 wurde das Problem auch schon behoben.
Das Tutorial
Das Vulcan-starter Repository enthält verschiedene Tutorials die die Verwendung von VulcanJS schrittweise erklären. Dabei läuft jedes Tutorial selbst lokal als meteor Anwendung und beschreibt jeden Schritt direkt im Browser. Werden die erwähnten Dateien entsprechend geändert, rückt das Tutorial schrittweise vor.
Dadurch wird klar, welche Änderung was bewirkt. Zusammenhängende Anpassungen, auch über mehrere Dateien hinweg, werden manchmal mit alternativen Lösungwegen erklärt. So wird dem Benutzer das zugrundeliegende System besser Verständlich gemacht.
VulcanJS ist schon seit etlichen Jahren in der Entwicklung. Der Name Vulcan wird erst seit Version 1.3.2 verwendet – zuvor war das Framework unter dem Namen telescope nova noch eher unbekannt. Ursprünglich wurde mit der Meteor Version 0.8 gestartet. Um auf den aktuellen Zustand zu kommen, musste das Framework bereits viele Refaktorisierungsarbeiten umsetzen. An einigen Stellen macht sich auch noch bemerkbar. Nicht alle Tutorials halten sich an aktuelle Meteor Guide Regeln bzw. passen Videos, Beschreibungen und der dazugehörige Quelltext nicht mehr ganz zusammen. Das ist jedoch nicht weiter schlimm, da auch diese Tutorials nach und nach aktualisiert werden.
Alles in allem hinterlässt das Tutorial einen sicheren, wenn auch nicht all zu tiefen Eindruck in das umfangreiche Framework.
Ein anderer Entwicklungsansatz
Der direkter Vergleich mit Pup ist nicht ganz zulässig, da die Vorlage und das Framework auf unterschiedliche Zielgruppen und Einsatzgebiete ausgerichtet sind. Bei Pup bekommt man einen Ausgangspunkt für eine lauffähige App. Bei VulcanJS hingegen, die dafür benötigten Werkzeuge samt einer Einschulung. Bei der Entwicklung einer neuen App können beide Ansätze verfolgt werden und hier möchte ich auf die Unterschiede etwas eingehen.
Hat man ein Projekt mit Pup gestartet, fließt zwingenderweise auch die aktuelle Version des Boilerplates als Grundlage in das Projekt ein. Ein späteres Update dieser Grundlage ist relativ schwer, da man genau dieses Boilerplate für die eigenen Zwecke verändert.
Anders gestaltet sich dies bei VulcanJS. Die eigene Anwendung wird von Beginn an als Package, abgekapselt vom Framework entwickelt. Dadurch kann ein Update auf eine neue Version von VulcanJS leicht durchgeführt und der Code an eventuell geänderte Funktionalitäten schneller angepasst werden. Benötigt man tiefer greifende Änderungen im Ablauf bietet VulcanJS verschiedene Einsprungspunkte in den eigenen Packages – sogenannte Hooks.
Wie diese Package-Based Architektur genauer zu verstehen ist, wird in der Dokumentation erklärt.
Weiters unterscheidet sich VulcanJS von pup in der Wahl der verwendeten Packages. Beim Styling wird anstatt auf Bootstrap bzw. Fur auf keine bestimmte Bibliothek gesetzt. Stattdessen kann sich der Benutzer aussuchen, was gerade passt. Die Trennung zwischen Modulen und UI-Elementen durch die Erweiterung .jsx in den Dateinamen empfinde ich ebenfalls als hilfreich.
Anders als bei Pup wird statt dem graphQL Playground die graphiQL IDE eingesetzt um auf die graphQL API zuzugreifen. Anstelle von vorbereiteten und getrennt von einander gespeicherten Resolvern, Mutations und Queries bei Pup, wird bei VulcanJS erklärt was ein Resolver macht und zusammengehöriges auch zusammen gespeichert.
Die initiale Datenbankbefüllung mit zufälligen Werten die bei Pup mit dem hauseigenen Seeder Package umgesetzt wurde, fehlt bei VulcanJS. Startwerte werden hier nur statisch angelegt – die Einbringung einer zufälligen Komponente oder von einander abhängige Daten müssen selbst umgesetzt werden.
Vulcan bieten mit dem I18n Package eine einfache Unterstützung für mehrsprachige Textausgaben.
Fazit und Empfehlung
Grundsätzlich kann ich sagen: Je weiter und eingegrenzter die Funktionalität der zu entwickelnden App bereits spezifiziert wurde, desto eher würde ich zur Verwendung von Pup raten. Sind die Anforderungen eher vage festgelegt oder die Fähigkeiten im Umgang mit Meteor noch nicht gefestigt, empfiehlt sich die Verwendung von VulcanJS.
Ein Kommentar des Paketautors
Sacha Greif kommentierte diesen Artikel im Meteor Forum:
Thanks for the review! You touched on it, but I think the key difference is that Pup is a boilerplate, while Vulcan is a framework. In other words the way Vulcan is architectured, you can easily add/remove/update packages at any point in your app’s lifetime, whereas with a boilerplate you’re kind of on your own after you start. I think they both have their pros and cons, like you pointed out.
(I also think Vulcan and Pup might differ when it comes to actual features, but I’m not familiar enough with Pup to really say)
https://forums.meteor.com/t/review-the-vulcanjs-framework/47749
Boilerplates beim Prototyping
Ein guter Start ist die halbe Miete..
Solch oder so ähnliche Aussagen treffen auch bei der Entwicklung von Web-Anwendungen zu. Wer zu Beginn schon mit den richtigen Werkzeugen, in der passenden Umgebung und mit einer soliden Grundlage startet, erspart sich später eine mühsame Restrukturierung der App. Design Patterns und Best Practices allgemein werden in Boilerplates oft sehr genau genommen, was dem Entwickler klare Vorgaben mit auf den Weg gibt.
Mit diesem Mindset habe ich mir das „ultimative Boilerplate für Produkte“ Pup von cleverbeagle.com angesehen. Hierbei handelt es sich um eine Vorlage zur Entwicklung einer Webanwendung auf Basis von Meteor, React, MongoDB und GraphQL. In weiterer Folge will ich die Frage beantworten, inwieweit uns Boilerplates bei der Entwicklung von Prototypen helfen und wann sie uns behindern.
Was hat Clever Beagle’s Tool Pup zu bieten?
Mit der Installation von Pup (aktuell in der Version v2.0.1) erhält man den lauffähigen Quellcode einer kleinen Webanwendung zur Verwaltung von Markdown Dokumenten. Die App enthält dabei Komponenten um folgende Aufgabenstellungen zu realisieren:
- Benutzerregistrierung per OAuth und Benutzerverwaltung über ein Admin Panel
- Aussenden von E-Mails, basierend auf HTML- und Text-Vorlagen
- Automatische Generierung eines Datenbanksets und dessen Indizierung
- Tabellendefinitionen per GraphQL und eigenem GraphQL Playground
- Erstellung einer Sitemap und SEO Metadaten mit App-Details
- Routing Setup für öffentliche und authentifizierte Anfragen
- Server-side-Rendering (SSR) zur schnelleren Darstellung im Browser
- Formularvalidierung
- Styling und Individualisierung über Bootstrap und styled-components
- Browser-Richtlinien zum Schutz vor XSS
- Datenexport, Kontolöschung und Zustimmungserklärung laut GDPR/DSGVO
- Lokales git Repository mit eigenen Linter Script Hooks
- Unit- und Ende-zu-Ende (E2E) Tests
- Konfiguration für Development/Staging/Production Settings
- Kompletter Workflow zum App Release und zur kontinuierlichen Integration inklusive DNS Einträge, SSL Zertifikat und Hosting auf Meteor Galaxy (Erfordert weitere Zugangsdaten)
Diese Liste wird laufend erweitert, da Pup hier stets bemüht ist, die Entwickler noch mehr zu entlasten und weitere Bereiche durch das Boilerplate abdecken zu lassen.
Gatsby: Statische Webseiten, super optimiert
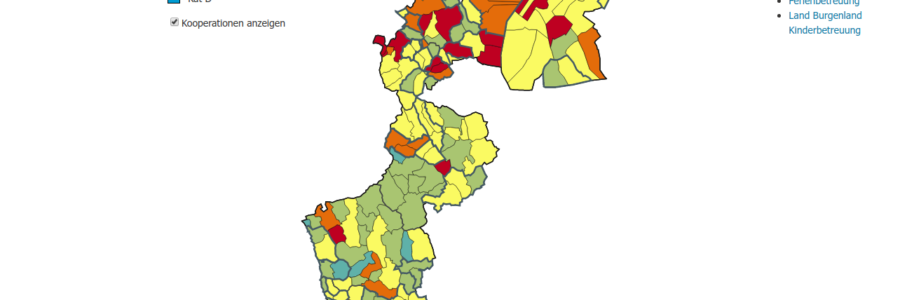
Für viele Webauftritte sind statische Seiten ausreichend. Diese haben eine Reihe von Vorteilen: Anspruchsloses Hosting, sicher gegen böswillige Änderung des Content, kurze Wartezeiten. Um diese statische Seiten zu erzeugen, stehen diverse Werkzeuge zur Verfügung. Eines davon ist Gatsby, und dieses zeichnet sich durch die Optimierung auf geringe Latenzzeiten aus. Dabei wird die Website als sogenannte Progressive Web App erzeugt: Beim ersten Aufruf wird nur der erforderliche Inhalt geladen, um die Seite darzustellen. Im Hintergrund werden dann weitere Informationen im Browser gespeichert, sodass weitere Seitenwechsel ohne Wartezeit möglich sind.
Auch andere Innovationen der letzten Jahre werden eingesetzt: React zum komponentenbasierten Aufbau des User Interface, GraphQL als Abfragesprache, Webpack für das Bundling. Neben statischen Dateien können über APIs auch externe Quellen oder CMS für den Inhalt verwendet werden.
Franz Knipp hat mithilfe von Gatsby den Kinderbetreuungsatlas der Arbeiterkammer Burgenland realisiert und zeigte im Rahmen seines zehnten Vortrags bei den Linuxwochen in Eisenstadt und Wien die Möglichkeiten und Erfahrungen.
Die Vortragsfolien stehen zum Download zur Verfügung. Hier ist das Video:
React Native: JavaScript am Smartphone auf der Überholspur
Die App-Entwicklung teilt die App-ProgrammiererInnen in drei Gruppen: Die iOS-ProgrammiererInnen, die Android-ProgrammiererInnen und die, die mit Apache Cordova (PhoneGap) ihr Glück probieren. Während sich die ersten beiden Gruppen auf genau ein mobiles Betriebssystem konzentrieren, versucht die dritte, Geräte-übergreifend ihre Apps zu entwickeln – allerdings nicht ohne Nachteile, schließlich steht da nur die eingebaute Browser-Komponente zur Darstellung zur Verfügung.
React Native – eine Open Source-Entwicklung des allseits beliebt-gehassten Facebook – möchte die Vorteile der beiden Welten verbinden: Statt mehrerer Programmiersprachen kommt nur mehr eine zum Einsatz, die erzeugten Programme laufen aber unter Verwendung der nativen UI-Komponenten und müssen sich hinsichtlich der Performance nicht hinter der nativen App verstecken.
Franz Knipp zeigte bei den Linuxwochen in Eisenstadt die ersten Schritte zur Erstellung einer React Native-App und gab Tipps aus der Praxis.
Die Präsentation steht auf Prezi zur Verfügung. Hier ist das Video des Vortrags:
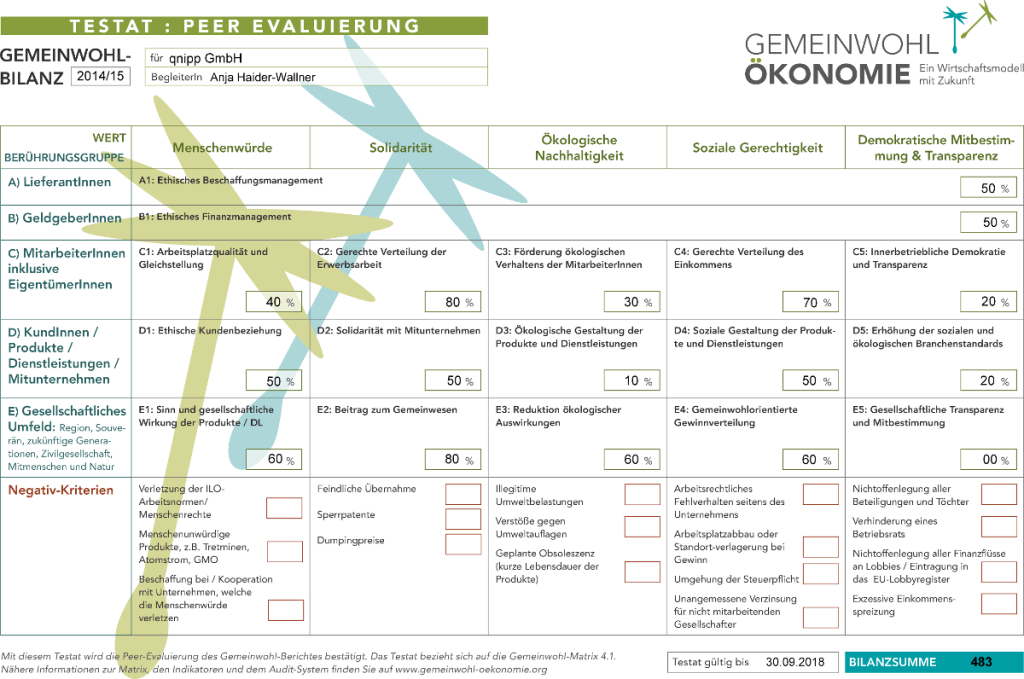
Unsere erste Gemeinwohl-Bilanz ist fertig
Wie würde eine Ökonomie aussehen, in der nicht das Geld, sondern das Gemeinwohl zum obersten Ziel des Wirtschaftens wird?
Unter dieser Fragestellung habe ich gemeinsam mit anderen UnternehmerInnen, der sogenannten Peer Group, in den letzten Monaten die Themen der Gemeinwohl-Ökonomie besprochen, die die Werte eines Unternehmens wie Menschenwürde, Solidarität, ökologische Nachhaltigkeit, soziale Gerechtigkeit und demokratische Mitbestimmung & Transparenz bestimmt. Der Bogen spannt sich von den LieferantInnen und GeldgeberInnen über die MitarbeiterInnen, EigentümerInnen bis zu den KundInnen, den Produkten und dem gesellschaftlichen Umfeld.
Punkte, Punkte, Punkte, …
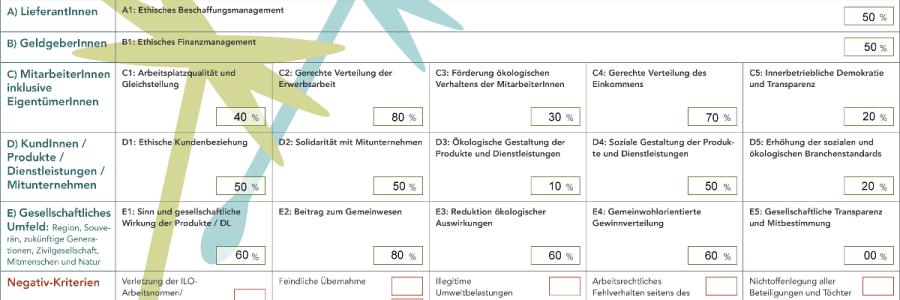
Dabei wird in einzelnen Fragestellungen das Unternehmen durchleuchtet und in einem Bericht dokumentiert. Man bewertet sich anhand einer Skala selbst, die Peer Group gibt dazu Feedback, bevor schließlich der Bericht mit der Bewertung von einer externen AuditorIn noch einmal evaluiert wird und das Testat ausgestellt wird:
Die Bilanzsumme von 483 von 1.000 möglichen Punkten fasst den Beitrag des Unternehmens in einer Zahl zusammen. Wesentlich wichtiger erscheint mir aber die Auseinandersetzung mit dem Thema und die Erkennung weiterer Verbesserungspotenziale.
Die fertige Gemeinwohl-Bilanz
 Die Gemeinwohl-Bilanz gibt einen tiefen Einblick in die Firma qnipp, aber auch in meine Rolle als Gründer und Geschäftsführer. Es ist user erste Schritt in die Richtung nachhaltige Unternehmensführung bzw. Corporate Social Responsibility, auch CSR abgekürzt. Berichte dieser Form sind übrigens ab nächstem Jahr für große Unternehmen verpflichtend.
Die Gemeinwohl-Bilanz gibt einen tiefen Einblick in die Firma qnipp, aber auch in meine Rolle als Gründer und Geschäftsführer. Es ist user erste Schritt in die Richtung nachhaltige Unternehmensführung bzw. Corporate Social Responsibility, auch CSR abgekürzt. Berichte dieser Form sind übrigens ab nächstem Jahr für große Unternehmen verpflichtend.
Noch sind es nur wenige Unternehmen, die eine derartige Bilanz erstellen. Die Fachhochschule Burgenland, wo ich als externer Lektor mein Wissen zu Betriebssysteme und Web-Technologien weitergebe, ist die erste universitäre Einrichtung, die eine Gemeinwohl-Bilanz erstellt hat.
Mehr darüber?
Mehr über die Gemeinwohlökonomie erfährt man auf der Website www.ecogood.org, wo es unter anderem auch eine Liste der Mitglieder und ein Verzeichnis aller Gemeinwohl-Berichte gibt.
Herzlichen Dank an meine Peers und unsere Beraterin Anja Haider-Wallner, die uns durch diesen Prozess begleitet hat.
Meteor Erfolgsgeschichte: Teams & Scores
Seit ein paar Wochen verwendet der Burgenländische Sportschützen-Landesverband unsere Meteor-Applikation Teams & Scores zur Verwaltung der Turnierergebnisse.
Das Hauptziel war die Vereinfachung der Ergebniseingabe nach den Bewerben. Die Flexibilität ist dabei ein wichtiges Merkmal: Die Punkteberechnung ist von Disziplin zu Disziplin beim Sportschießen unterschiedlich. Diese Flexibilität ermöglicht die einfache Verwendung der Applikation für andere Sportarten.
Die Applikation beinhaltet außerdem die Verwaltung der Vereine und ihrer Mitglieder. Das Berechtigungsmodell basiert auf den E-Mail-Adressen der Mitglieder und ermöglicht die Bearbeitung in Abhängigkeit ihrer Rolle. So kann beispielsweise der Vereinsobmann Mitglieder hinzufügen und bearbeiten, ein einfaches Mitglied kann nur seinen eigenen Eintrag verändern, etc.
Die Applikation wurde unmittelbar nach der Veröffentlichen der Meteor Version 1.3 erstellt. Ich implementierte sie gemäß das damals frischen Meteor Guide und nutzte das gleich, um Feedback in der Form von Github Pull Requests zu geben, um damit den Guide zu verbessern. Die Erfahrung aus Entwicklersicht war so zufriedenstellend wie erwartet. Der Upgrade zu einer neuen Version brachte einige Änderungen. Die neue Applikation verwendet durchgängig JavaScript Module und ES6. Für das Templating ist Blaze im Einsatz, als Router wurde der Flow Router gewählt. Der Meteor Guide war eine hilfreiche Quelle, wie auch das E-Book Exploring ES6 von Dr. Axel Rauschmayer.
Der Kunde ist mit der Applikation sehr glücklich. Die Wettbewerbsleiter haben eine aktuelle Bedienoberfläche zum Eingeben der Resultate, die Vereinsmitglieder können einfach ihre Wertung ansehen.
Der nächste Schritt ist die Implementierung von Mannschaftsbewerben.
Die Applikation ist unter http://bsslv.meteor.qnipp.com online verfügbar.
Meteor Packages: Den Paket-Cache aufräumen
Meteor speichert alle heruntergeladenen Pakete im Benutzerverzeichnis unter ~/.meteor/packages. Ein automatisiertes Aufräumen ist nicht möglich, Meteor kennt nicht die Abhängigkeiten aller Applikationen am Computer.
Meine Partition is immer zu klein, daher nutzte ich folgenden Einzeiler, um aufzuräumen:
cd ~/.meteor/packages; for i in * ; do pushd $i > /dev/null; ls | sort -V | head -n-1 | while read v ; do rm -rf $v .$v* ; done ; popd ; done
Damit werden alle bis auf die neueste Version der einzelnen Pakete gelöscht. Wenn eine Applikation eine ältere Version braucht, wir diese beim nächsten Start heruntergeladen und wieder installiert.
Das hat mir heute 2,5 GB Speicher gebracht. Das Skript funktioniert bei mir unter Linux, es sollte aber auch auf Mac OS X funktionieren.
Wenn man sich irrtümlicherweise den Link zum meteor Kommandozeilenwerkzeug löscht – das passierte mir heute mit der ersten Version der obigen Zeile – kann dieser mit folgendem Befehl wieder hergestellt werden.
cd ~/.meteor/packages; ln -sf `ls -d packages/meteor-tool/* | sort -Vr | head -n1`/mt-os.linux.x86_64/meteor .
Die Befehle haben bei mir funktioniert. Ich übernehme aber keine Verantwortung, dass sie auch auf Deinem Rechner machen.
Meteor Projektvorlagen: Ein aktueller Überblick
Du möchtest ein neues Projekt in Meteor anlegen? Um nicht bei Null anfangen zu müssen, gibt es eine Reihe von Projektvorlagen, die man als Startpunkt verwenden kann.
Der englische Artikel enthält alle Details.